Webデザイナーの仕事に興味があるけど、
「子育てや家事で時間のない主婦やママでもなれるのか」
「初心者でも目指せる職業なの?」
「具体的にどんな仕事をするの?」
これら本当によくあるお悩みですが、Webデザイナーには明確にこれがないとなれないといった資格はありません!
まず初めにWebデザイナーの全体像や必要なスキルを理解し、目指す方向性を決めた上でそれに合った勉強をしていけば、未経験でも必ずWebデザイナーになれます!
この記事では、30歳未経験・妊娠中に一念発起し未経験でWebデザイナーになった私が、主婦やママでもWebデザイナーになるための考え方とその方法について紹介していきます。
この記事を読めば、Webデザイナーとしての仕事をイメージできた上で、何から始めたらいいか最初の一歩が踏み出せるようになります。
まずはWebデザイナーとは何か?その仕事内容を知る。
Webデザイナーとは簡単にいうと、企業やお店のホームページやキャンペーンサイトのページをデザインし、それを作成する仕事です。
ただ一言でホームページ制作と言ってもその仕事内容は多岐に渡りますのでまずその全体像を確認していきましょう。
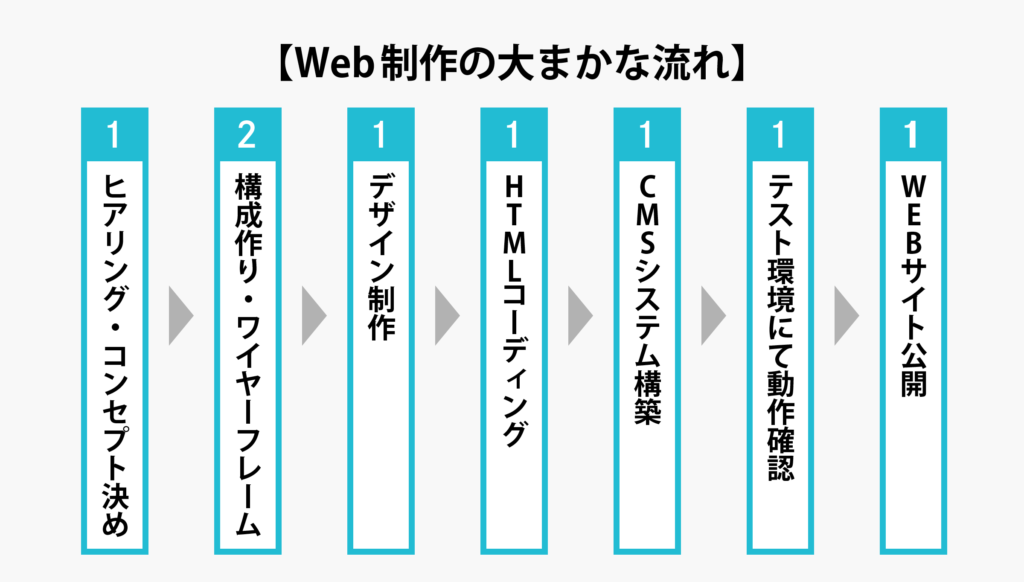
1.ホームページ制作の流れ

まずは、どんなホームページを作りたいのかクライアントと相談しながら構成を考えていき、構成案を考えます。
構成ができたところで必要な要素などを洗い出し、アイコンやイラスト、写真などの素材を集めたり、Photoshopやillustratorなどの写真画像編集ソフトなどで素材加工なども行いながら、デザインを作っていきます。
デザインができたら、それらがWeb上で閲覧できるようにHTMLやCSSといったプログラム言語を使いながらファイルを作成するコーディング作業を行い、そのファイルをサーバーにアップして初めて世の中の人が見れるサイトとして完成となります。
それ以外にも、HTML/CSSなどを書かずにサイト制作ができるCMS(コンテンツ管理システム)の一つであるWordPressを使ってホームページを作る方法もあります。
HTMLやCSSやPHPなどのWeb関連技術が無い人でも簡単にサイト管理や記事投稿ができるため、企業、官公庁から個人のブロガーまで幅広く使用されているツールです。多くのユーザーが利用しているため、分からない点などがあれば検索すれば解決するパターンが多い点がメリット。
またホームページの制作だけでなく、サイトでよく見かける広告欄に貼ってあるバナーの制作を行ったり、Amazonや楽天などの商品紹介画像を作ったりする仕事もWebデザイナーの仕事です。
そのほかにもWebデザインではなく、チラシや名刺などの印刷物を作るDTPデザイナーと言うお仕事もあります。(DTP:パソコン上で印刷物のデータを作成すること)
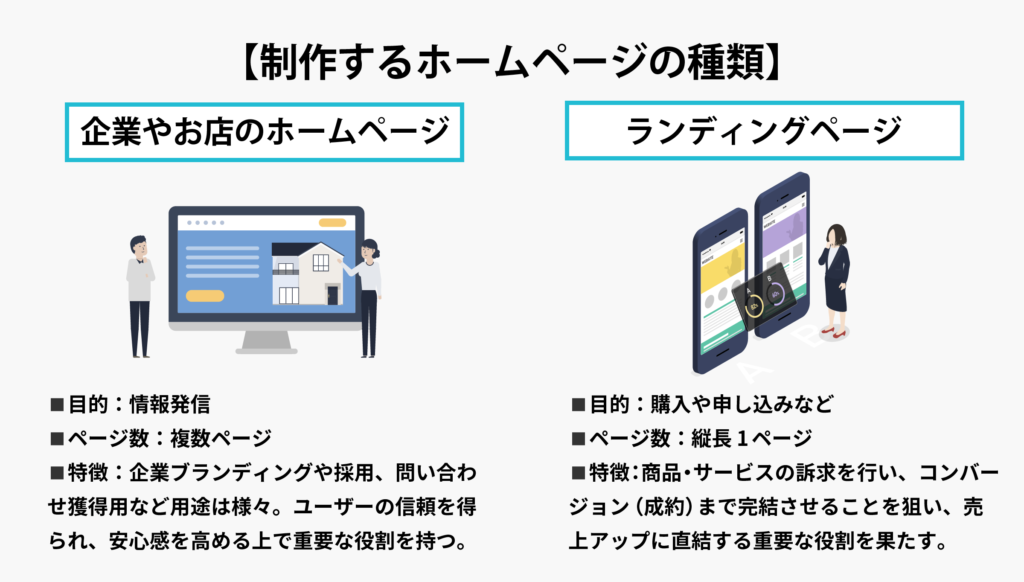
2.作成するサイトの種類

- ◾️企業やお店などのホームページ
-
企業のコーポレートサイト、飲食店や美容院などのお店のホームページなどです。複数ページで構成され、自社や商品に関する情報を伝えるのが主な目的です。
企業ブランディングや採用、問い合わせ獲得用など用途は様々。ユーザーの信頼を得られ、安心感を高める上で重要な役割を持ちます。
- ◾️ランディングページ(LP)
-
ランディングページを言葉通りに訳すと「着地のページ」と言う意味になりますが、分かりやすく説明すると”ユーザーが広告などのリンクをクリックしたときに表示される、1枚の縦に長いWebページでクージングを行うページ”をランディングページと呼びます。
アピールしたい商品・サービスの訴求を行い、コンバージョン(成約)まで完結させることを狙い、売上アップに直結する重要な役割を果たすため、ネットショップやネットビジネスがある限り需要はなくならないと思います。
※コーディングやWordPress以外にもSTUDIOやペラいちなどのノーコードでサイトを制作するサービスもありますが、ここでは解説を割愛させていただきます。
3.必須スキル
次にWebデザイナーに求められる必須スキルを見ていきましょう。
ホームページの制作とLP制作に求められるスキルは大枠同じです。
- Photoshopやillustratorなどの写真画像編集ソフトの操作スキル
- コーディング知識 (※WordPressでの実装の場合は、複雑なコーディング知識までなくても良い場合もあります。)
さらにLP制作に特化する場合には、上記スキルの他に下記のようなスキルも必要になってきます。
- セールスライティングのスキル(コピーライティングの知識)
- マーケティングスキル・知識(広告運用や集客導線設計などの知識)
Webサイトは集客や読み物として作るのに対し、ランディングページは「セールス(売る)」を目的に作成しています。
それぞれ異なる役割を持っているため闇雲に全ての勉強をするのではなく、何を作るか、どうやって作るかを決めた上で必要となるスキルを身に付けていく必要があります。
どこを目指すのか、自分のゴールを決める
上記でお話しした通り、Webデザイナーとして何をどう作るのかと言ったことを曖昧にしたまま学習を進めてしまうと、あれもこれも手を出して結局途中で挫折してしまったり、必要のないところまで深めて時間を無駄にしてしまいます。
まずは、自分がどこを目指したいのかしっかりとゴールを決めていきましょう。どうやって決めていけばいいのかについてですが、2つの軸で考えると良いかと思います。
1.稼ぎたい金額から決める
月3〜5万を目標にするのであれば、バナーやチラシなどを作れる程度で十分達成できますし、10〜20万を狙うのであればホームページやLPなどを制作する必要があります。
月50万以上を狙うのであれば、その金額を支払ってでも買いたいと言ってくれるクライアントが求めるレベルのホームページやLP制作スキルを高めていく必要があります。
2.自分の興味や得意不得意から決める
仕事として取り組む以上、やっていて苦痛であっては続きません。
ですので、ある程度一通り作業を行なってみたところで、自分の得意や苦手を判断し考えていきましょう。
例えば、いいデザインを探したり、Illustratorなどでデザインを作っていく作業は好きだけどコーディングに少し抵抗がある場合。
この場合、デザイン制作に力を入れ、コーディング作業はパートナーを探して外注する。または実装をコーディングではなく、WordPressにするというパターンもあります。
どれくらい稼ぎたいか、自分の得意や興味はどこなのか決めることができれば効率よく勉強をスタートできるようになります。
私の場合、Webデザイナーになりたいなと考えたところから、ゴールを設定せずに学習を始めてしまったため、
HTML/CSS(コーディングスキル)→WordPress(PHP含む)→デザイン(ホームページデザイン)→ランディングページとここに行き着くまでにかなり遠回りをしてしまいました。
もちろん無駄にはなっていないのですが、そこそこの年数と費用がかかってしまい今考えるとスタートを間違えたなとかなり後悔しています。
そうならないためにも、ぜひゴール設定をしっかりしてみてください。
そこで、私の実体験から、初心者で時間がなかなか取れない主婦やママにオススメなのがWordPressを使ったランディングページページ制作のお仕事です。
マーケティングやセールスライティングなどのスキルの取得が必須となりますが、勉強に時間がかかりやすいコーディングに関する勉強を最小限で抑えつつ、売上に直結するページなので単価が高い案件が多く稼げる金額も大きいのが特徴です。
一通り全ての勉強を行った私が、WordPressを使ったランディングページページ制作をお勧めする理由の詳細は下記の記事をご覧ください。
>>未経験でWebデザイナーになりたい人にWordPressがオススメの理由
>>未経験でWebデザイナーになりたい人にLP制作がオススメの理由
>>LPデザイナーになるためのロードマップ
必要な環境を整える
ゴール設定が決まったところで、環境を整えていきましょう。
どんなゴールを設定したとしてもWebデザイナーとしてお仕事をしていくのであれば以下のツールは必須になってくるかと思います。
1.パソコン
パソコンを持っていない方はまず購入しましょう。初心者の方はMacBook AirかProの購入をお勧めします。
最新のMacBook Airはスペック的に、IllustratorやPhotoshopを同時に動かすなどの重い作業でもサクサク動きますのでAirで問題ないと思いますが、、
本気で取り組む覚悟で、よりいい環境で進めていきたいと思う方はProを購入してもいいかもしれません!気持ち的にもかなり上がります^^
2.Illustrator/Photoshopなどのデザイン制作ツール
Adobeが提供しているデザイン制作サービスです。
Adobe CCとは、アドビ製品の20種類ものクリエイティブなアプリケーションがまるっと使えるサブスクリプションサービスです。
IllustratorとPhotoshop単品購入よりも安く購入する方法がありますので、以下ご覧ください。
必要なスキルに合わせた勉強方法を決める
ゴールを決め、環境を整えたら学習スタートとなりますが、ここではどんな勉強方法があるのか紹介していきます。

1.独学
- 書籍(自分で探す、または誰かのおすすめの関連書籍)
- 動画(無料でダウンロードできるものや、プログラミングアプリ、Udemyなどの学習動画)
- ロードマップ(経験者のブログやnoteなどで発信されているロードマップを参照する)
- 時間がかかる(効率性に欠ける)
- 分からない部分が出てきた時に相談相手がいないためつまずきやすい
- お金が比較的安く済む
- 自分のペースでじっくり進めやすい
2.オンラインスクール(場合によっては通学タイプも)
Webデザインスクールと検索するとかなり多くのスクールが出てくるかと思います。私も最初はこの方法で色々と探しました。
選び方を間違えてしまうと「自分に合っていなかった」「結果が思うように出なかった」など悲しい結末を迎えてしまいますので、スクールを選ぶ場合は慎重に検討していきましょう。
- 初期費用が大きい
- 自分に合ったスクール選びをしないとかなり損をする
- 効率よく勉強できる
- 何かあったときに質問できる環境がある
- 就職や初案件に繋がりやすい
3.個別コンサル
スクールや独学ではなくて、一対一で付きっきりで見てほしいと言う方は個別コンサルを依頼することも可能です。
TwitterやInstagramなどで募集している人がいないか探したり、メンタやココナラなどのサービスを使って探したりします。
私の印象として、個別コンサルはある程度スキルを身に付けた上で、いざ案件を取っていくというタイミングや、作ったデザインをプロの視点で見てフィードバックをもらいたいといった時に個別コンサルをお願いするパターンがいいのかなと思っています。
これからWebデザイナーを目指していく主婦やママの方はとにかく時間がない!というのが大きな悩みになってくると思いますので、個人的には独学よりもある程度一つでもスクールや有料コンテンツを購入した上で勉強を進めていくのが良いかと思っています!
まとめ
今回は未経験の主婦やママでもWebデザイナーになるための考え方と方法を解説してきましたが、少しでもイメージが掴めましたでしょうか?
Webデザイナーの全体像や必要なスキルを理解し、目指す方向性を決めた上でコツコツ勉強をしていけば、未経験でも必ずWebデザイナーになれます。
これでやってみたい!と思った方はぜひ以下の記事も読み進めてみてください!